終於要進入主題了
怎麼開始?從哪邊開始?用什麼工具開始?
這部份沒有標準答案。
依大家習慣方便運用的工具即可
有人用手繪,有人用線上付/免費工具
由於我們內部都是設計師,所以盡可能以設計軟體優先
如果你不是設計相關背景,初期要熟練需要花點力氣
我們早期使用illustrator,後來轉戰SketchAPP
優點是當你完成Wireframe,只要元件跟規劃內容準確
其實可以直接取用,快速進入設計戰鬥模式。
當然,他不是沒有缺點….
“MAC限定”,使用PC的朋友可能要換其他工具
目前我們接觸到的Wireframe有3種風格:
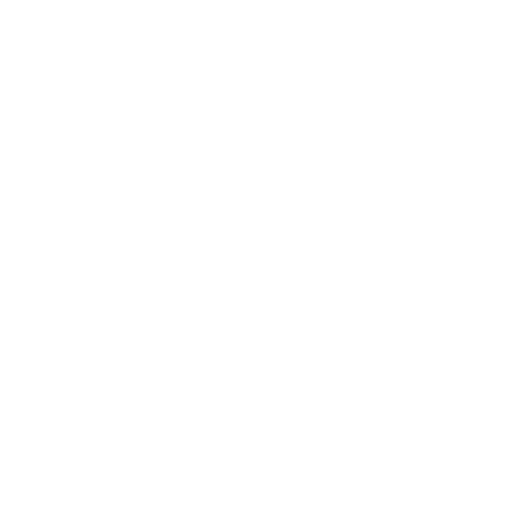
- 1.手繪
適合公司內部初步討論
這樣做很快,也因為快速很容易遺漏內容
文字的部份多半是線條示意,非製作者可能很容易會搞不清楚是線條還是內容。


圖片來源:(按我連結)
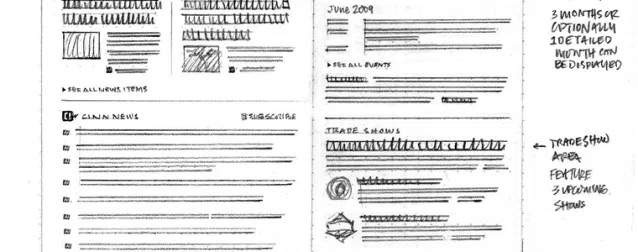
- 2.線稿
除非是熟悉網路服務的公司,比較能接受這個
大部分看到畫面打叉,又是黑白灰配色
客戶多半都會面露難色
沒有好的開始,很難繼續往下討論

圖片來源:(按我連結)
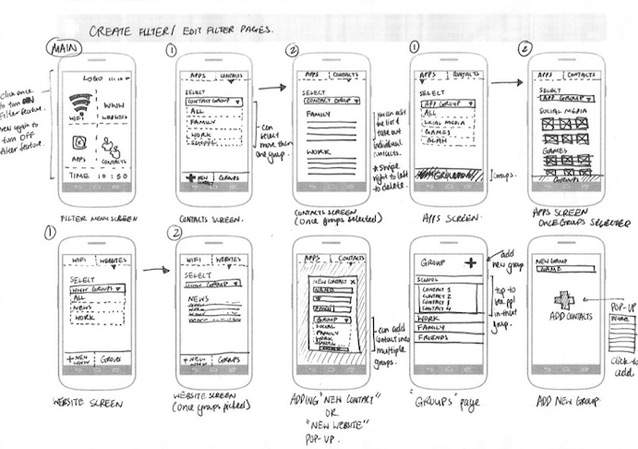
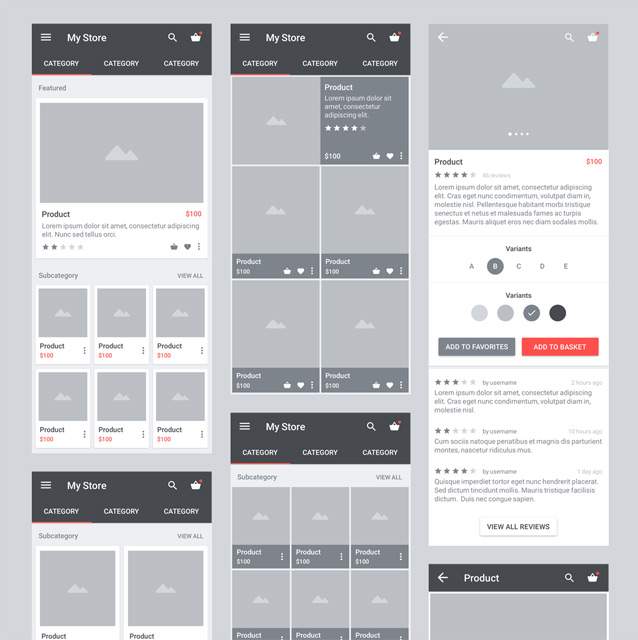
- 3.精緻色塊 (我們偏向這個路線)
透過配色和塊狀圖片釐清單元邏輯
不管是內部過稿或是向客戶提案,都可以減少口語溝通
小缺點….不!大缺點!
相較於前面兩者,它非常耗時
但如果你抓到訣竅,掌握工作節奏
後面進行視覺設計或者讓前端人員偷跑,先做HTML結構
它會是最省力的方法。
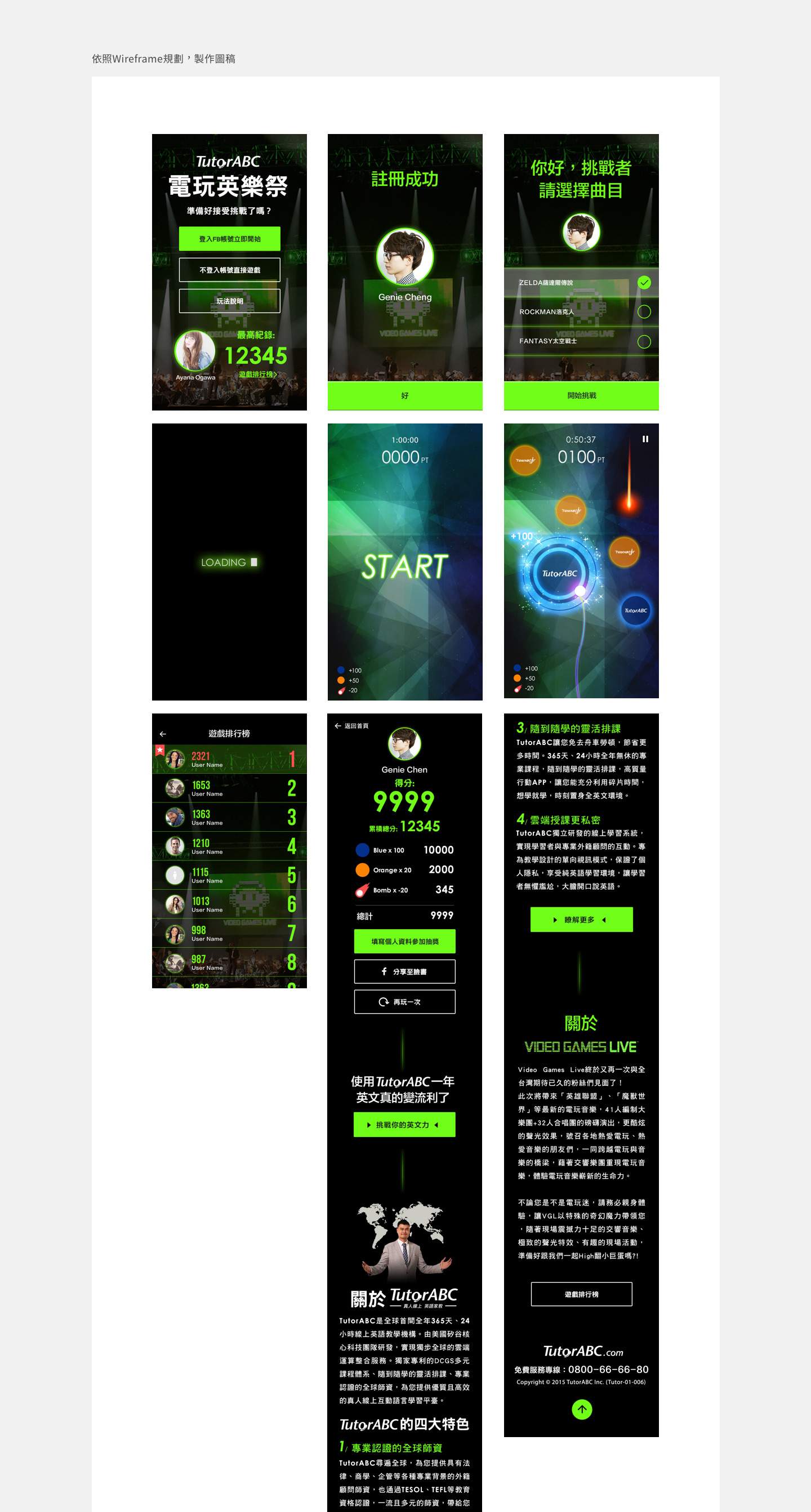
如果收了Wireframe製作費了,還是老老實實把畫面做美美的吧~
除了好溝通外,自己看了也賞心悅目,你說對吧?!

圖片來源:(按我連結)
以我們先前製作的專案 TutorABC手機活動網站為例
和客戶確認需求,確認製作合約後
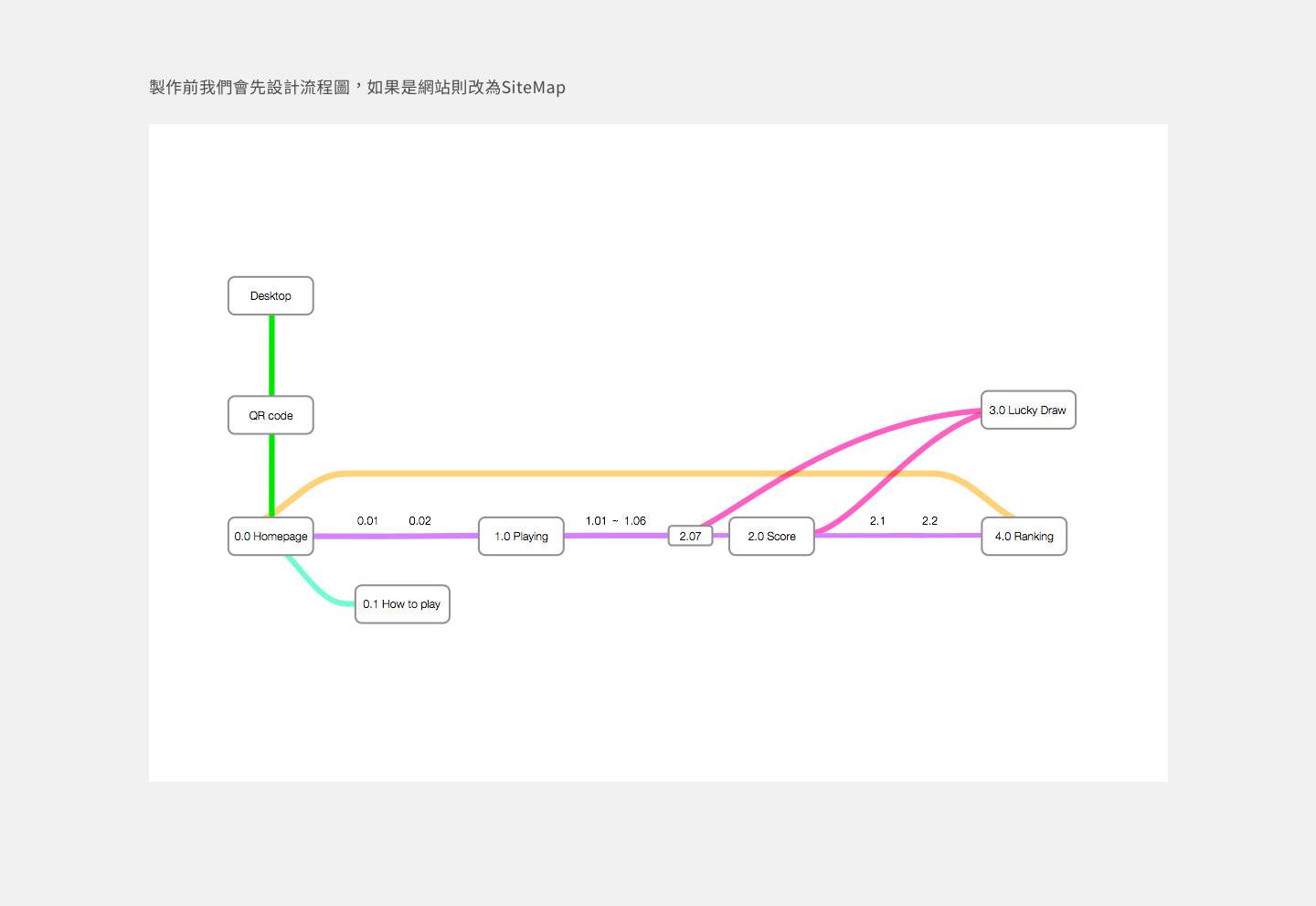
我們會針對會議中討論的需求,整理流程圖 / 網站地圖
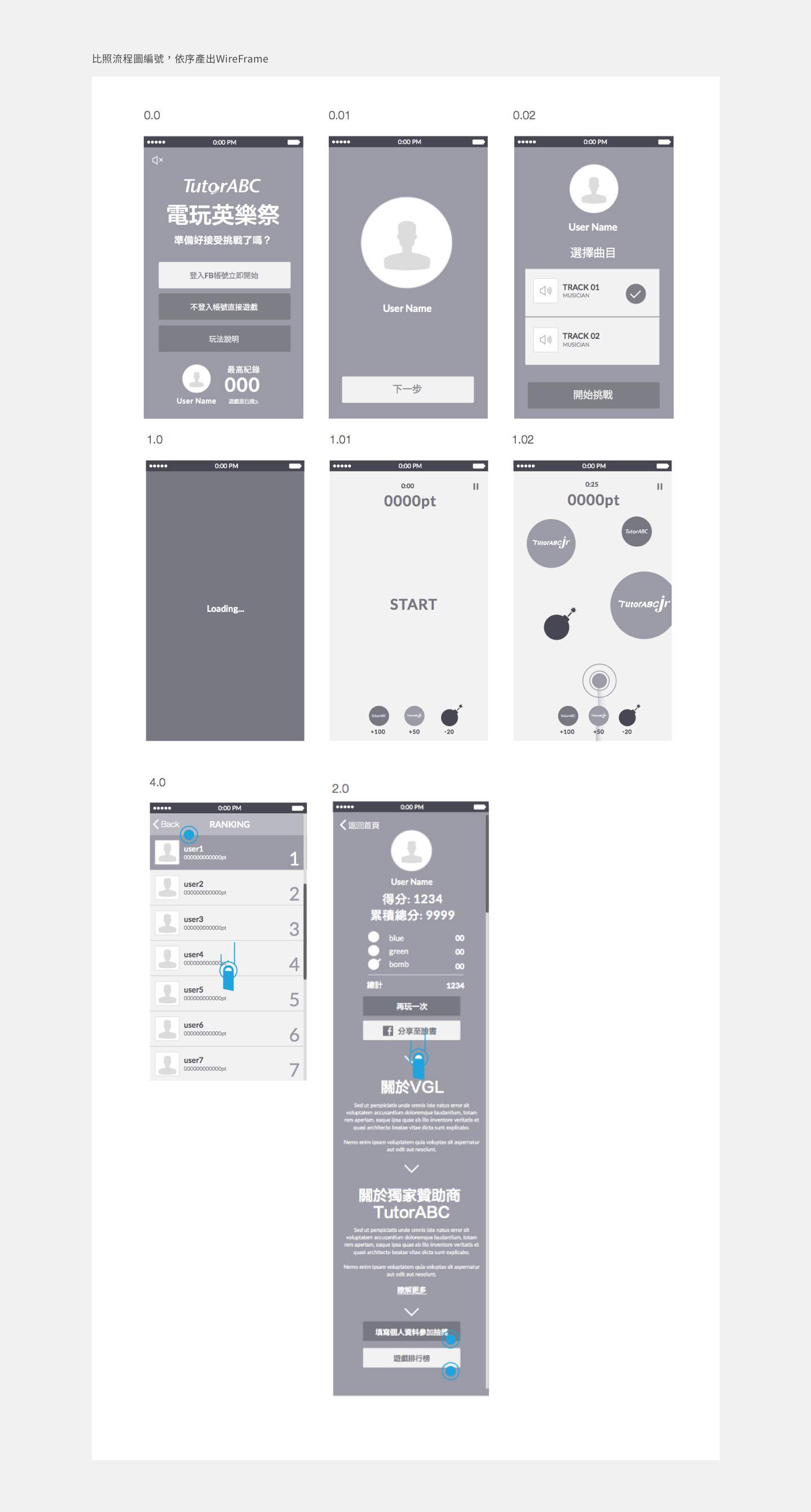
製作時盡可能按照真實比例規劃
可以大大減少未來畫面製作時出現尺寸或者比例不對的窘境



看起來是不是很簡單呢?!
好啦!我知道大家都很聰明….
不管怎麼做,總是會有遺漏的可能
我們曾經碰過幾個狀況,和大家經驗分享
可以的話,盡可能避免:
1.少用Lorem Ipsum這類假字,盡可能找出一則真實資料模擬。
全部塞假字當然很快,但是真的進入視覺設計的時候,很有可能會碰到下面這種窘狀
寬度不夠,高度也不夠,版面空間就這麼大,客戶也不願意讓你縮減上方圖片
這時候真的會超阿雜~

圖片來源:(按我連結)
2.盡可能把所有完成的頁面湊成線上閱覽頁面,確認是否有遺漏或是流程不順的問題。
早期我們做好畫面後,會透過HTML封包成DEMO頁面
現在不用了,只要透過SketchAPP外掛工具,就可以快速上傳到Prototype的平台網站,省時省力。
我們最常使用的是MarvelAPP
附上我們先前上線的賓士精品Wireframe連結和大家分享:(由此連結)
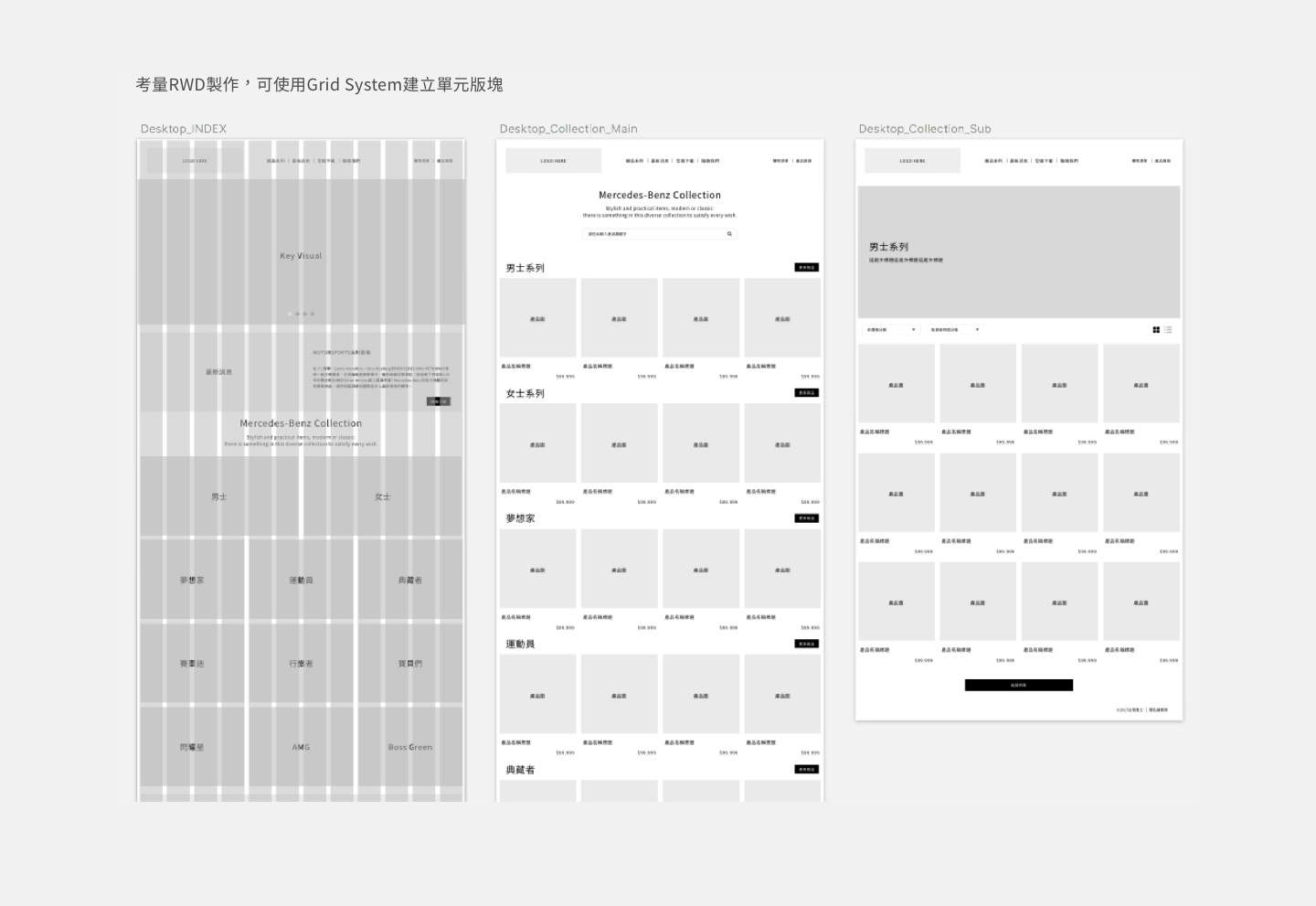
3.頁面單元內的元件和照片,盡可能依照格線(Grid System)比例製作
這樣的方式將有助於後面視覺執行。

我知道有些可能不是正統作法
在考量提案流暢性還有客戶易懂程度
目前這些作法是最適合我們團隊執行的工作模式
搞定!打完收工
希望這些經驗對大家能有幫助。