新專案上線,還算順利地如期上線。
我們從2013-14年間開始接手這個專案
有點像自己的孩子逐步在成長的感覺
他的進步過程可能不像商業專案那麼快速有效率
卻也很踏實穩健地經過將近十年的維運
這次的新改版,我們考量到手機用戶使用比例高於桌機
加上平面視覺多以方塊插畫為主
很適合我們先前在粉絲團中分享的日本設計網頁應用
因為公司的專案類型多元
有客戶朋友常常問我們,最擅長的風格是什麼?
我認為是簡化繁複的內容
然後用一種很乾淨、不需要過多的設計說明
就可以讓一般民眾快速上手。
這個設計不僅僅有視覺排版
有更多是發現核心問題,還有重組各種解決方案
這也是我們這幾年特別強調的 Wireframe 結構規劃的重要性
專案順利上線,操作上也還蠻順手的
希望這個專案能持續進化,繼續再戰新的十年。
官網由此連結
https://activity3.library.ntpc.net.tw/
專案客戶:新北市立圖書館
插畫視覺:館方提供
WF規劃:Genie Chen
視覺設計:Genie Chen
前端程式:Hiking Chen
後端程式:Jason Hu

由館方提供的主視覺重新組合
讓網站畫面和平面製作物統一調性

考量到手機版本及製作預算
桌機版實際可切換頁面的範圍與手機相同

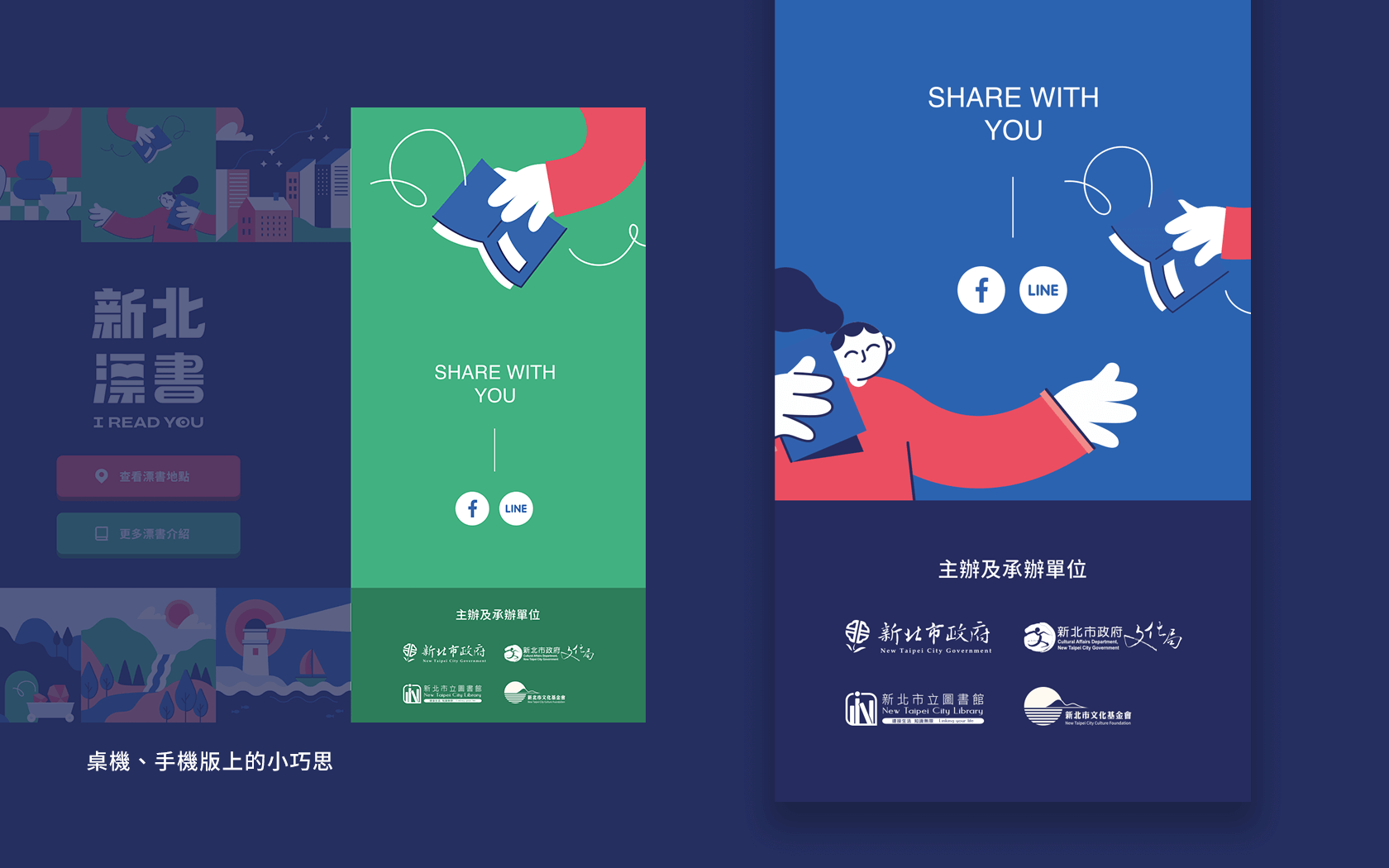
桌機版與手機版使用上的小巧思
桌機版保有右側分享及各單位資訊,隱藏Footer,避免重複顯示。
手機版因為少了桌機版的寬版範圍,Footer會帶入這些單位資訊

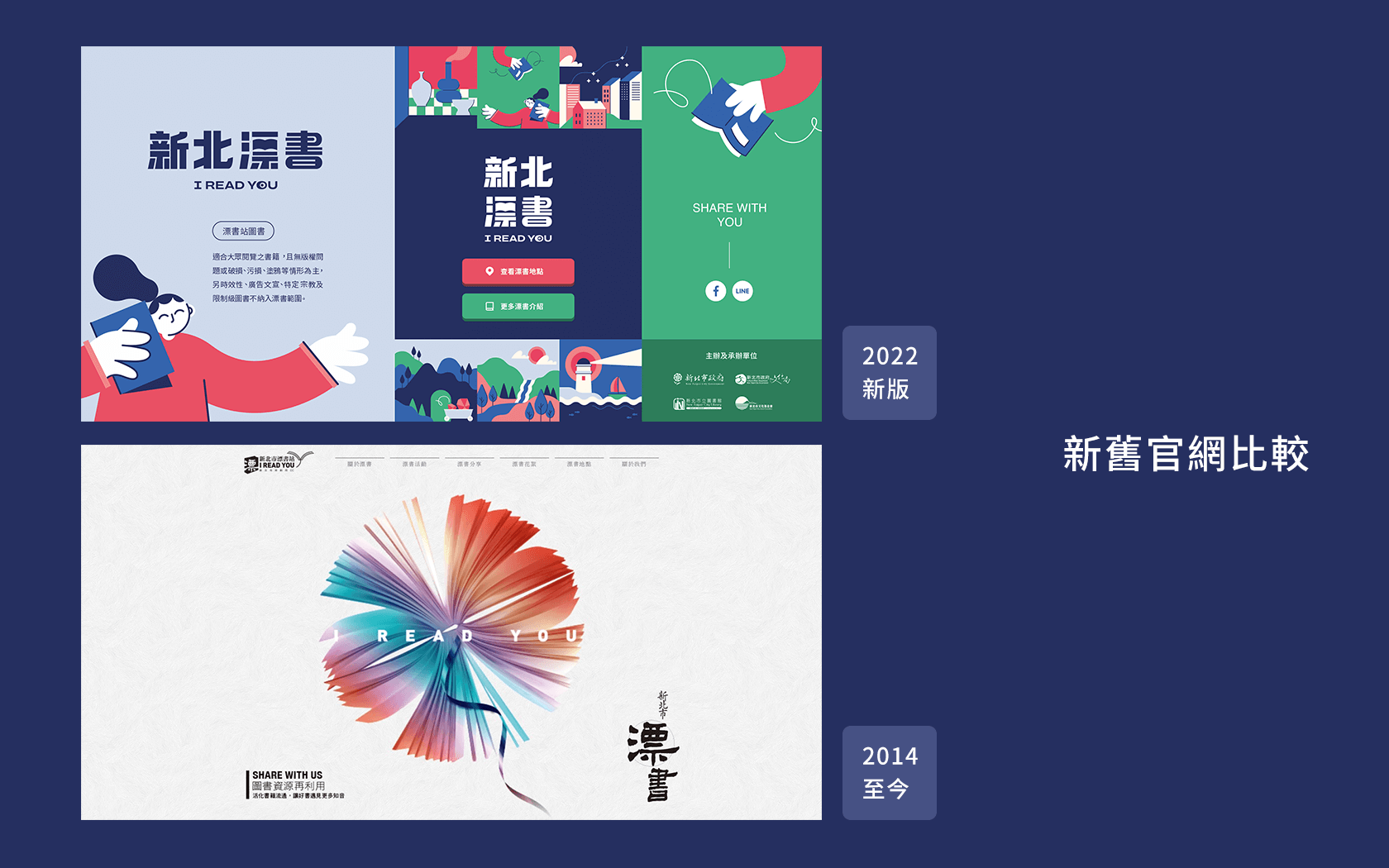
新舊版本比較
兩個版本都由我們製作
因為時間不同,也可以從這些專案作品中發現館方在網站上的用心及自己設計能力的進步。

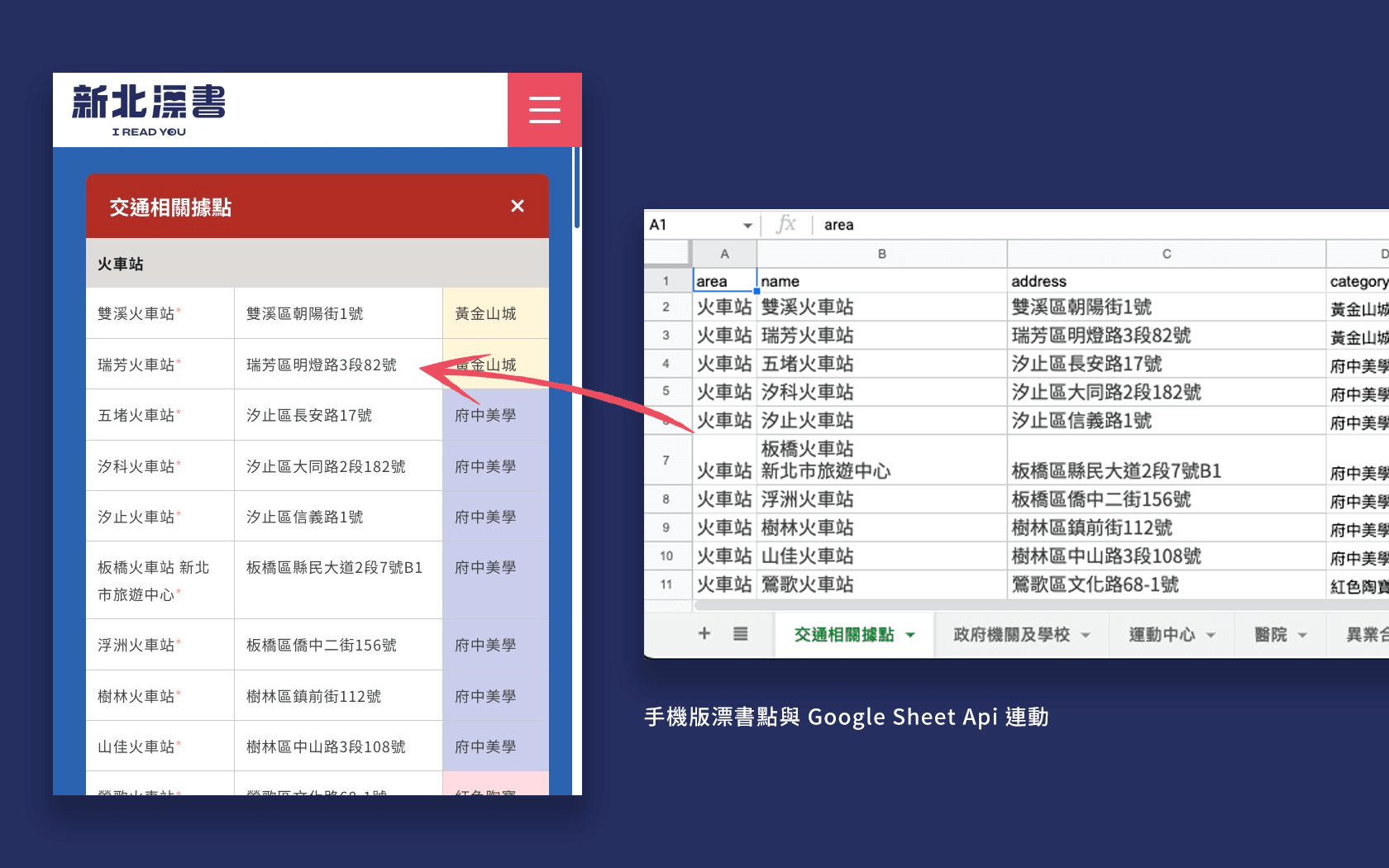
漂書地點因為經常性需要更新,目前又加上新版的五大情境分類
很適合搭配 Google Sheet Api
未來的管理上也會輕鬆很多