這兩年除了視覺設計以外
我們收到最多需求的應該就是Wireframe規劃了
當然,有些時候是我們主動跟客戶端要求的
為什麼要這麼做?原因如下:
1. 提前進行專案
馬上提畫面可能來不及,但是有這個馬上就可以開始進入專案程序。
2. 有圖有根據
除了天馬行空式的口頭討論外,有個實際的圖框對於接下來的進度比較好掌控,也有所憑據。
3. 客戶和設計師們一起動起來
在我們準備Wireframe的時間裡面,客戶可以同時準備要提供給設計師的圖檔及文案。
4. 優化介面或頁面流程
前後端工程師在收到完整Wireframe時,可針對流程缺點或不足與設計師們討論
當然,也有機會可以先偷跑。(奸笑)
5. 還是老話一句,有圖有根據。
我們團隊多半透過網路遠端工作
有人在台北,有人在高雄,有人在台中,有人在台東
有人在上海,有人在越南,甚至還有日本設計師在東京
為了避免七嘴八舌想破頭硬湊菜英文
最後還不小心用錯單字讓彼此森七七
這個過程是必要的,而且絕對不能省略。
很多客戶會說,這個很簡單啊
就畫幾張圖排一下格子,排一下位置而已啊
直接進視覺設計,排版不是比較快嗎?
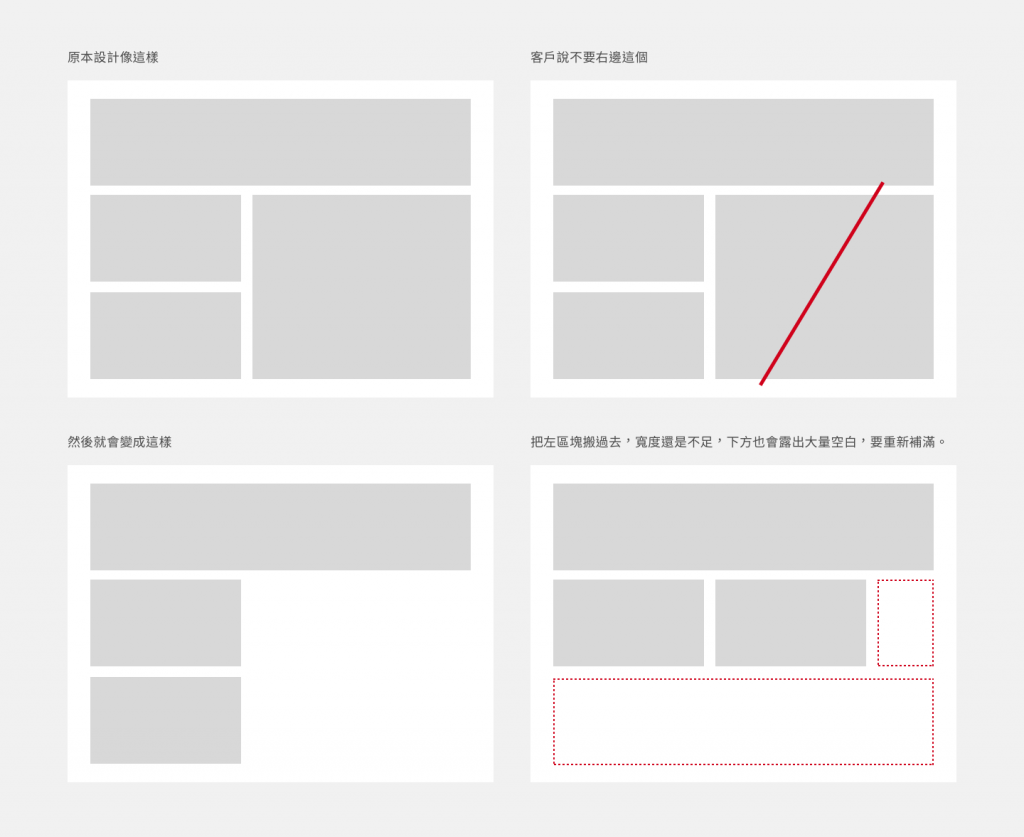
根據我們的經驗,最花時間的就是修改
特別是把某塊單元整個抽掉或是原本有兩個區塊,突然變成一塊
最後畫面會突然留出一大片空白
設計師要想辦法重新補上,同時要兼顧原先頁面的調性
加上來回跟客戶重新確認內容
這樣的時間累積,可想而知。

發現中間的差異了嗎?
很多人覺得填這些方塊放這些文字很簡單
等到實際自己親自製作後,才會發現中間的困難度
除了要考量閱讀動線,操作習慣外
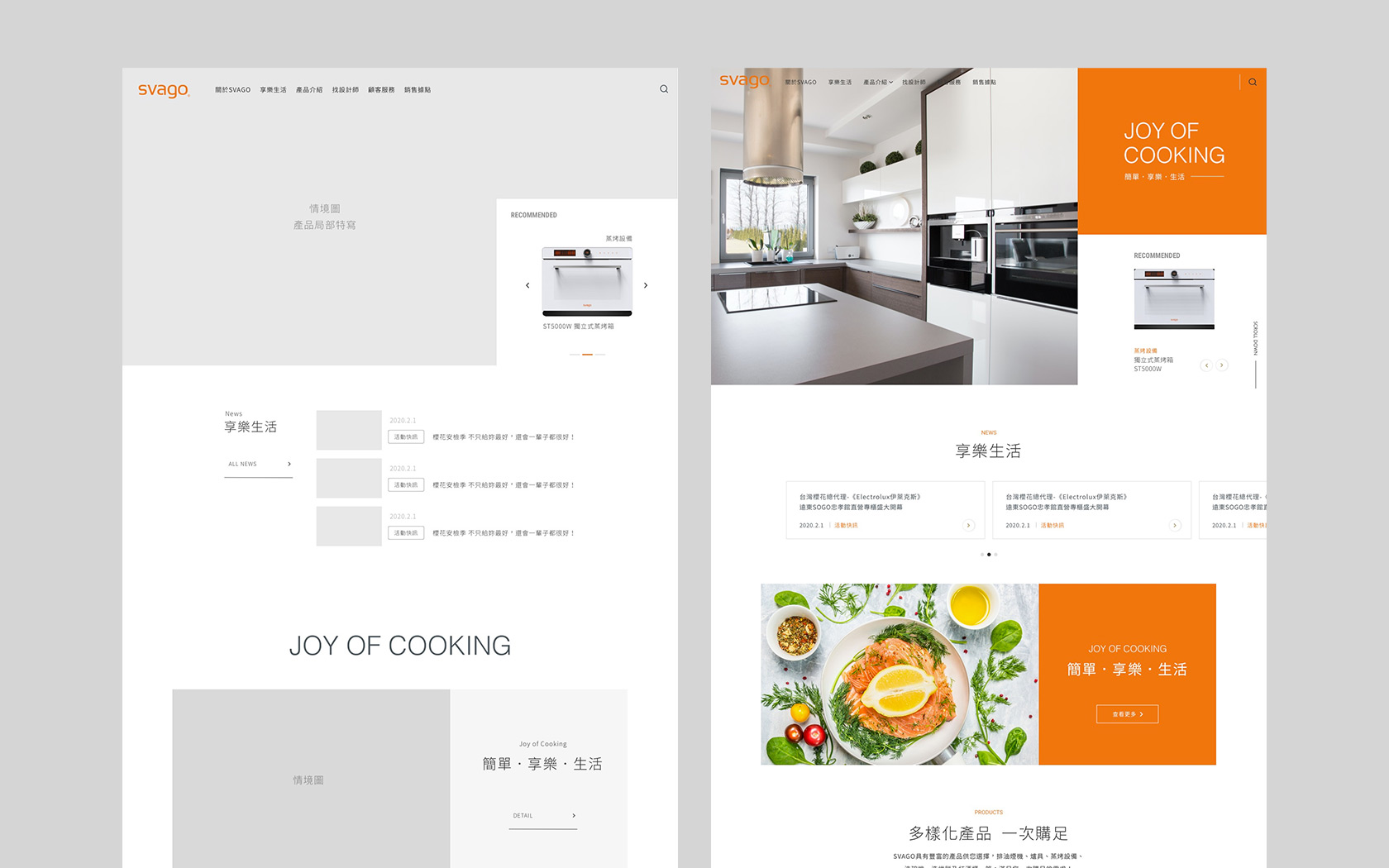
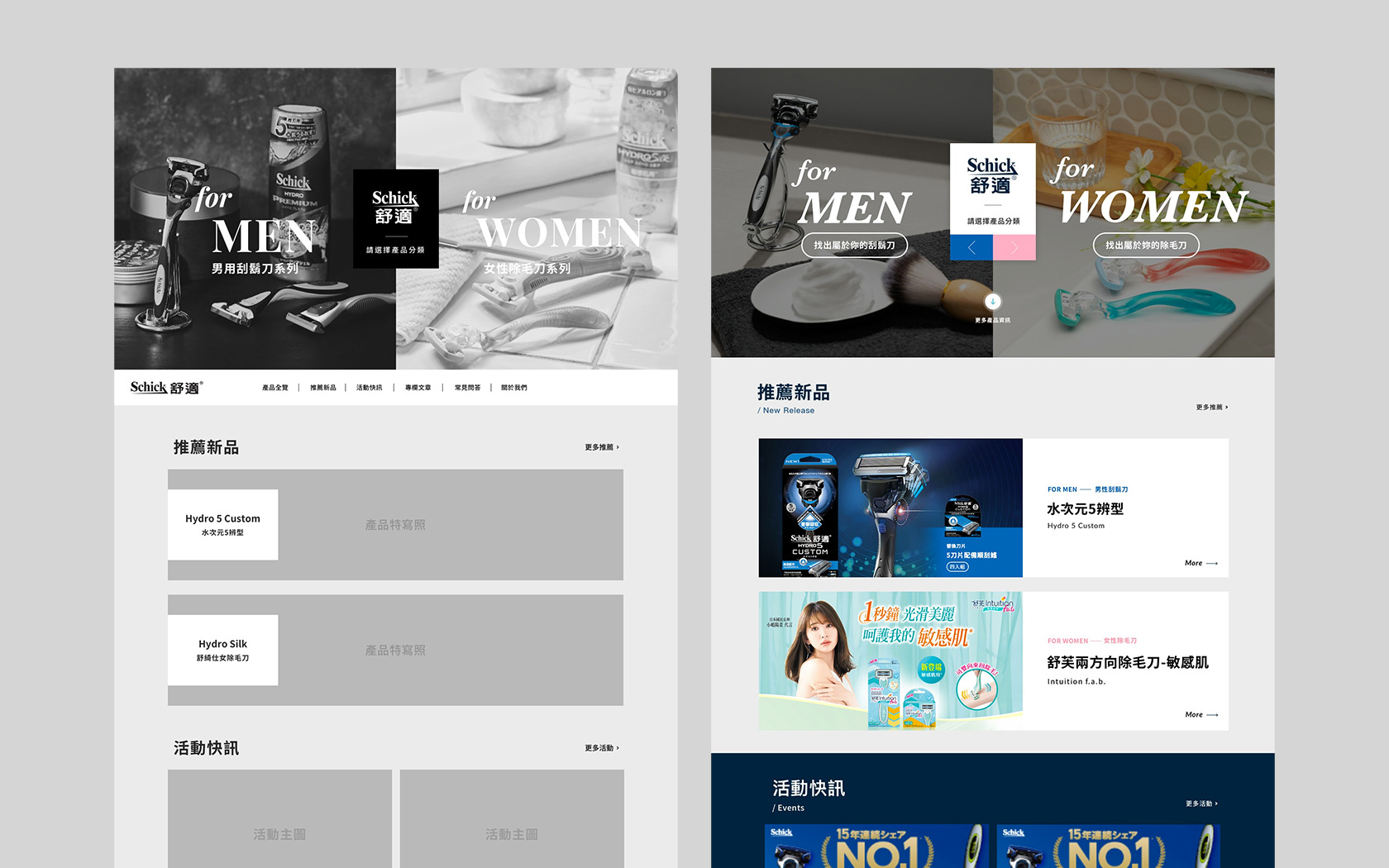
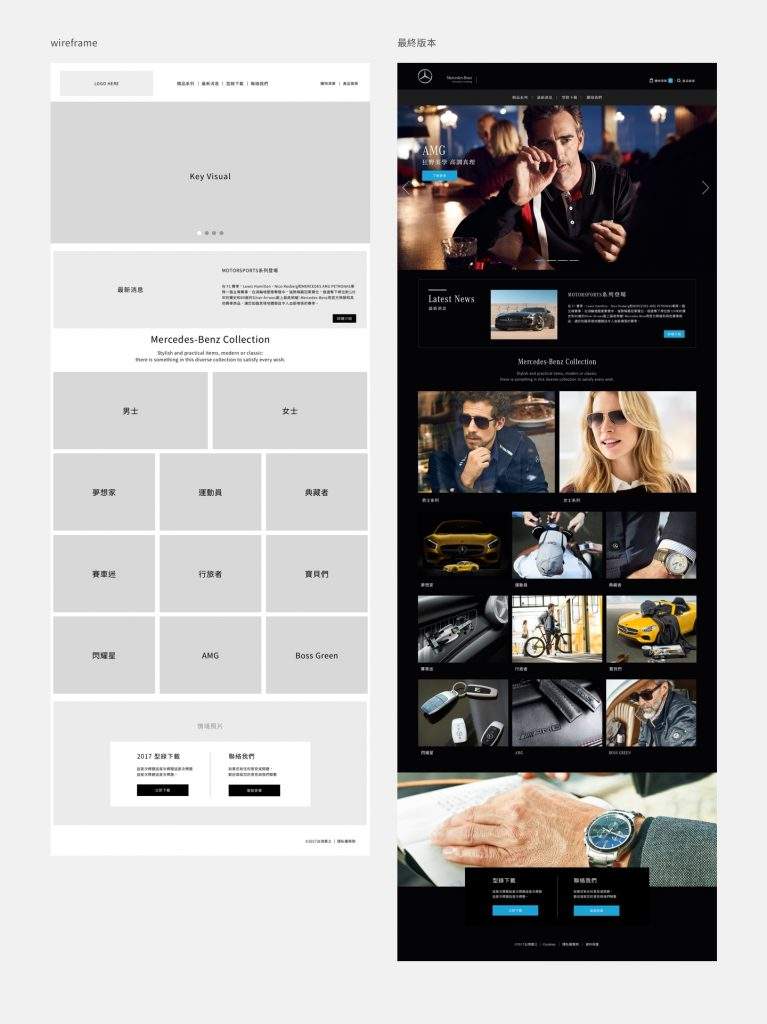
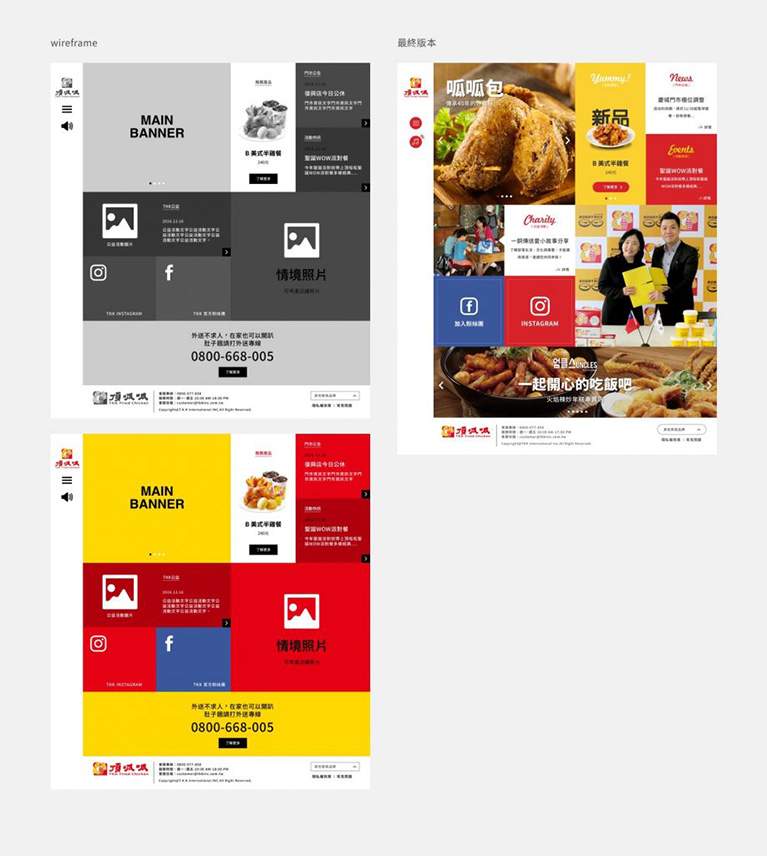
以我們前些時候製作賓士精品和頂呱呱官網為例
規劃網站的時候,盡可能先把可能可能要設計的方向或者配置抓好
無論是和客戶溝通,或是確認內容後執行視覺設計都會輕鬆很多


有些客戶很忌諱黑白,特別是傳統產業
比較正統的作法,當然是以無彩色做規劃會比較單純些
實際上到提案桌上,又是另一回事了
不管是哪一種方式
只要溝通順暢,執行順利
這樣就夠了
至於怎麼開始規劃?用什麼工具規劃
我們留到下週繼續。
終於打完字了…. (躺平狀)
案例分享