疫情爆發這兩三年內,也是網路服務爆炸性成長的幾年。
很多客戶開始檢視自己的營運型態
有些考慮從零開始建置官網,有些選擇優化現有網站
在這個製作過程中,最常遇到的就是需不需要後台管理系統這件事了
我認為這個決定取決於更新頻率
假設不常更新,其實可以直接委託設計公司協助維運即可
若需要大量更新,可針對特定單元製作後台上稿工具
在沒有完整後台可使用時,我們非常推薦GOOGLE SHEET API製作小型資料庫
有興趣可以先從這裡開始 ( 按我連結 > )
一般來說,有幾種狀況適用這個作法:
- 剛成立品牌,預算有限,且還不確定未來網站格局會有多大。
- 網站經營一陣子,暫時還不需要完整後台,但仍有些項目需要定期更新時。
- 原有的網站已經有不同廠商建置好的後台,因更替廠商或者有其他委外配合的設計師,無法直接從原站架設後台時。
以下提供幾個我們曾經做過的案例:
双十八木。職人茶飲

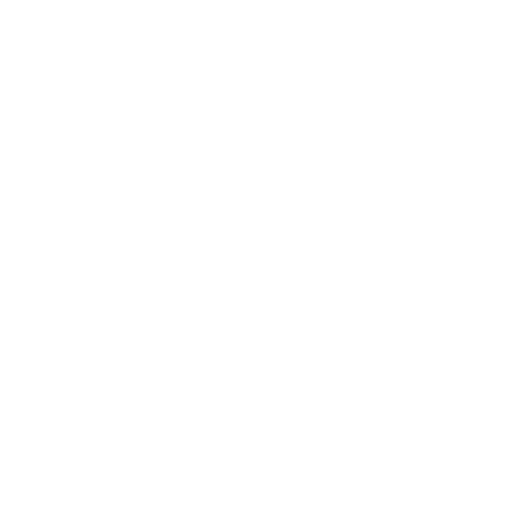
加盟門市據點
可在試算表上建立兩個頁籤:縣市類別、該縣市店點的聯絡資訊。

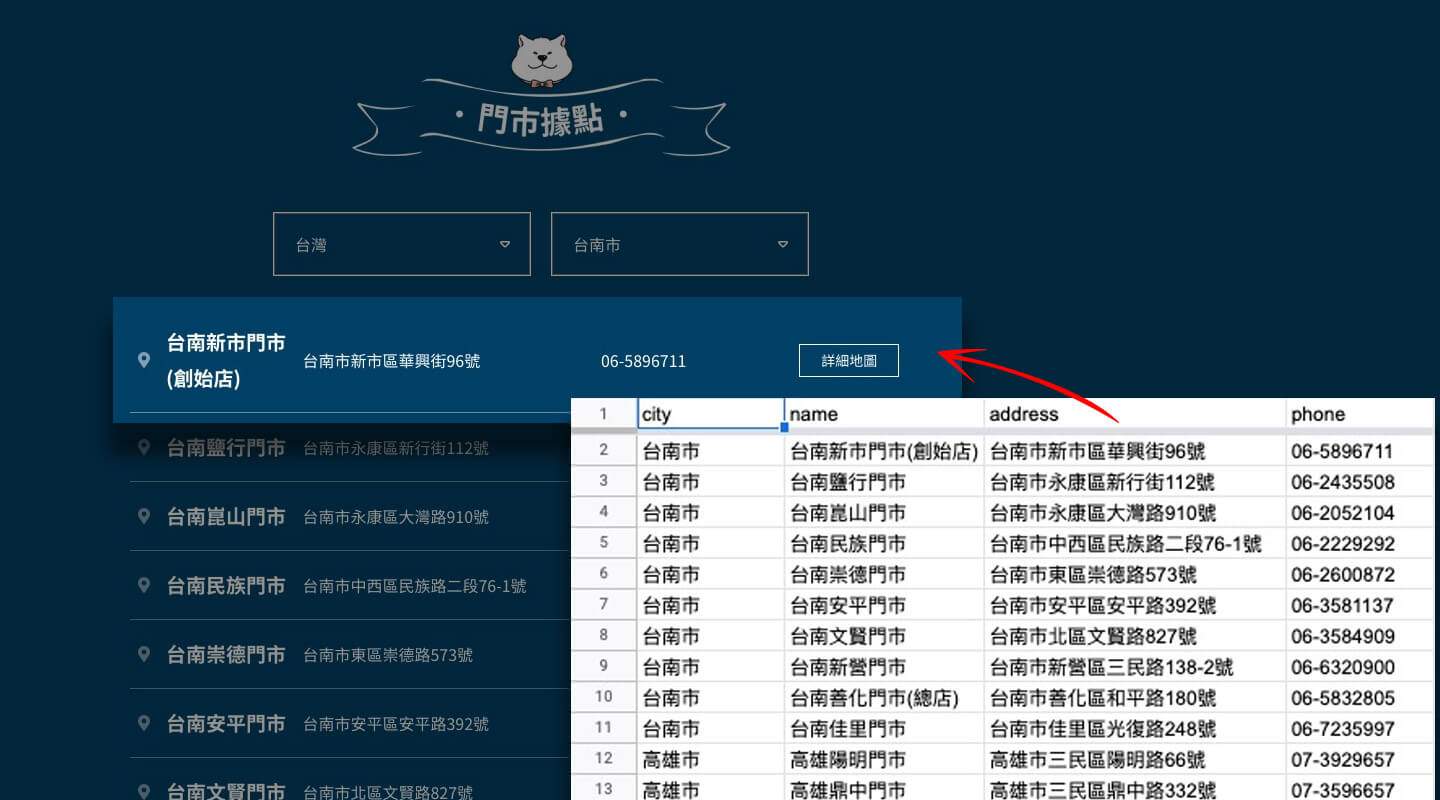
活動公告
可在試算表上設定日期、標題、描述、圖片來源、連結網址* 因為沒有上稿功能,圖片必須要自己更新到正式主機上,再抓它的絕對路徑。
力吉捲門工程

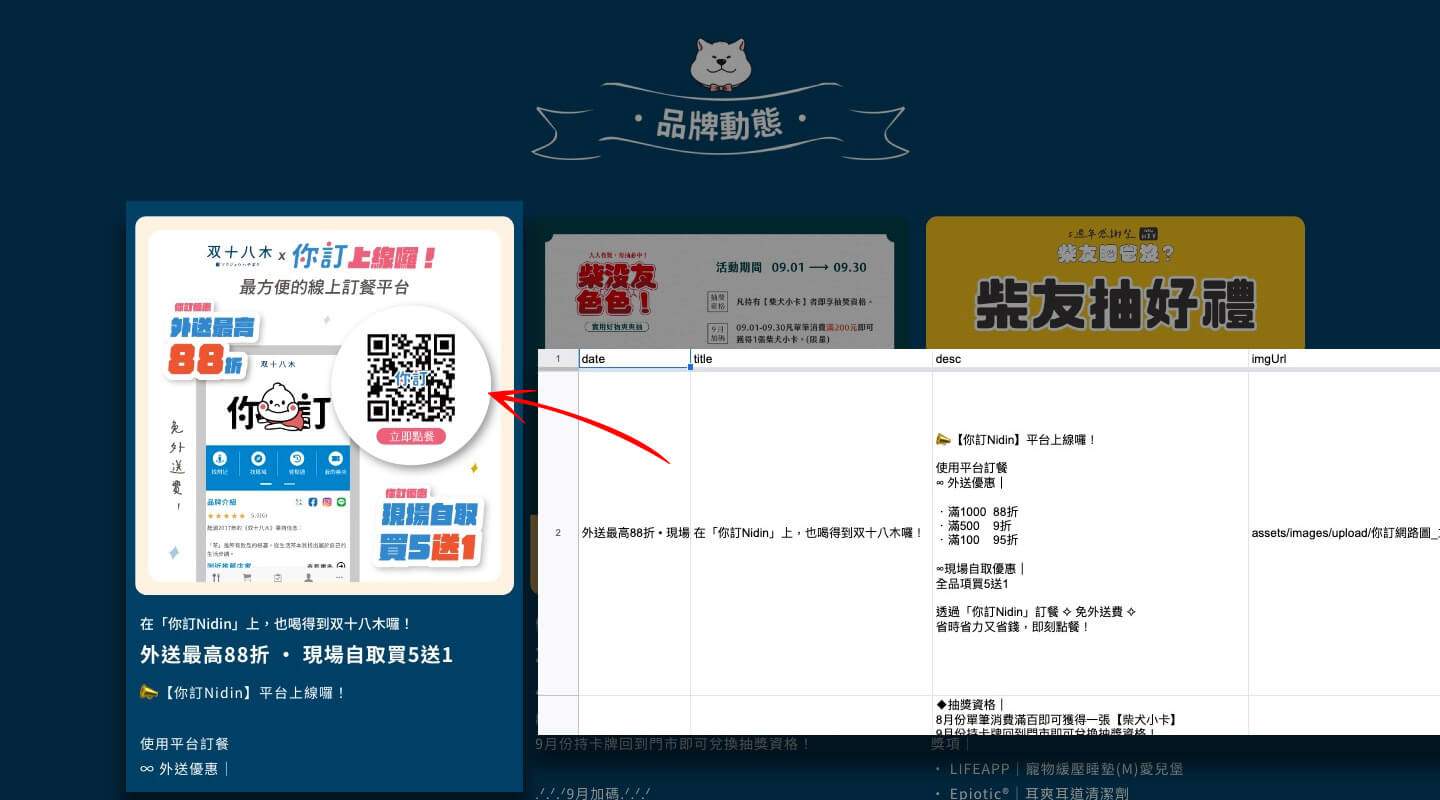
常見問答
可在試算表上設定兩個欄位:題庫標題、解答描述。
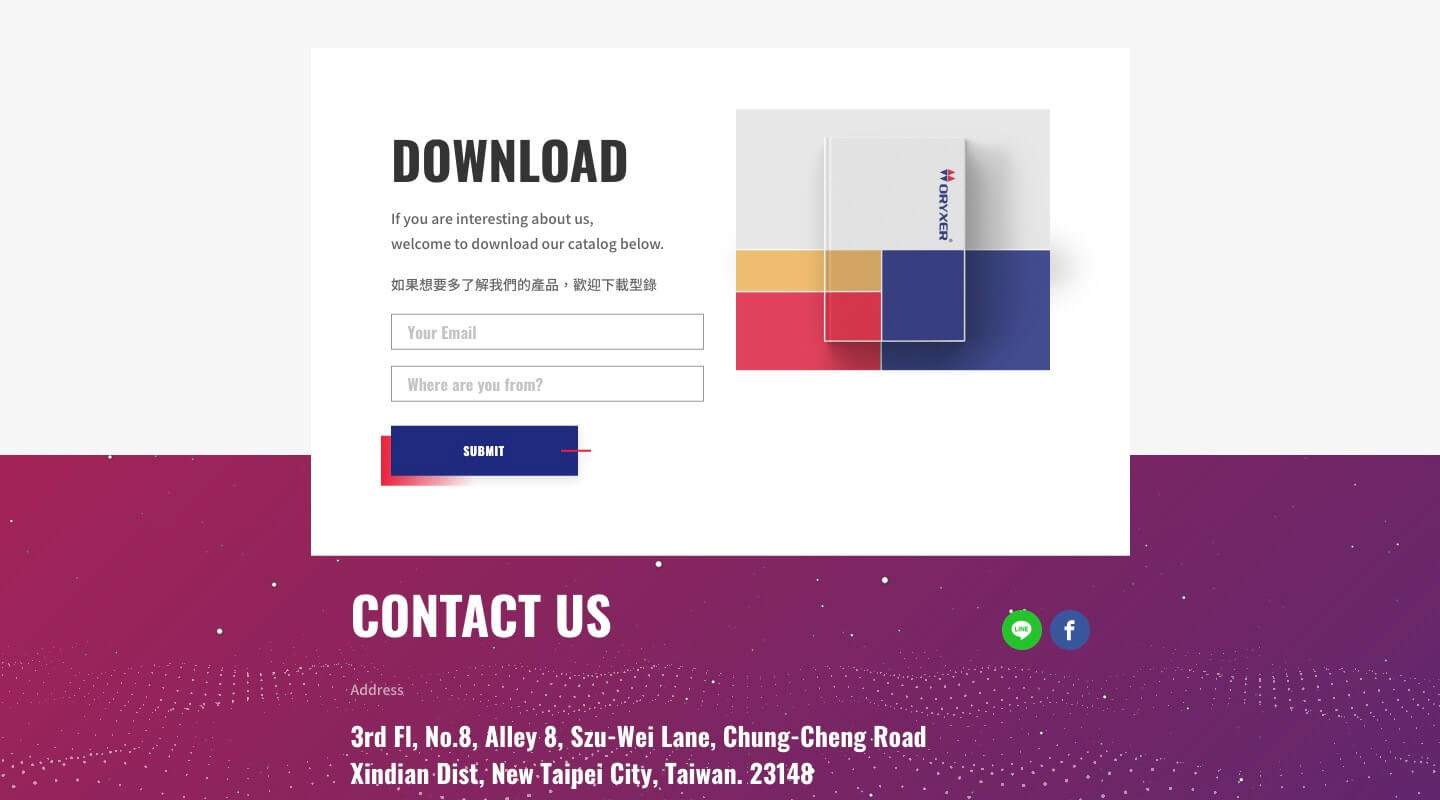
歐菱科技 Oryx Technologies, Inc.

前面兩個案例是在試算表欄位上編寫文字
最後呈現在網頁上這個作法正好相反。
使用者填寫電子信箱和國家後,點擊送出。
信箱和國籍資料,記錄到Google試算表上。
* 礙於表單內有其他公司個資,故不提供試算表截圖。
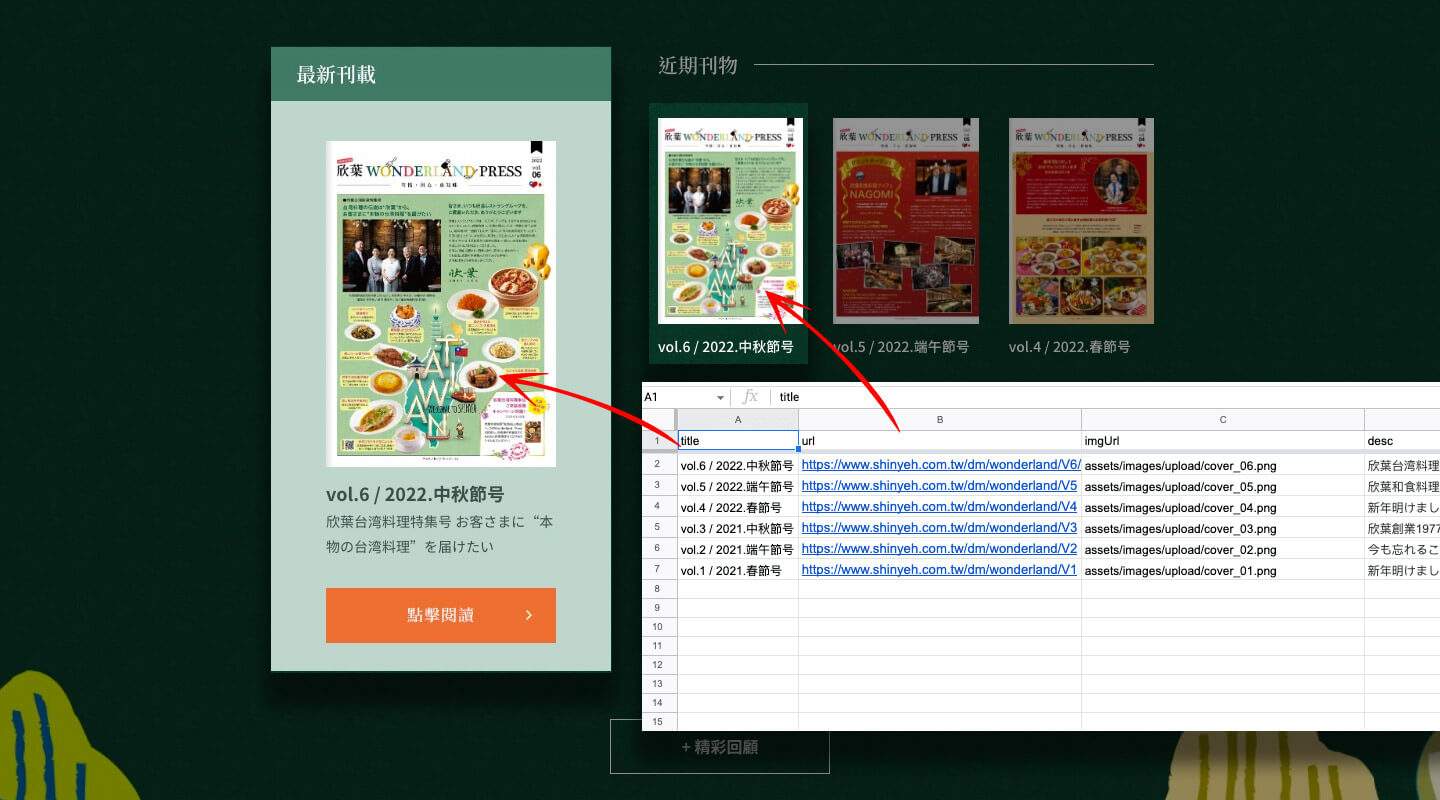
欣葉集團 – 想想台味
https://www.shinyeh.com.tw/event/

線上日文誌
在試算表上設定圖片來源、連結網址、標題、描述。最新日文誌可重複顯示於左側大圖及列表第一則。
* 因為沒有上稿功能,圖片必須要自己更新到正式主機上,再抓它的絕對路徑。
欣葉台菜宴
https://www.shinyeh.com.tw/event/taitsaiyan/

完整宴席菜單
在試算表上設定圖片來源、標題、描述、附註次標。
方便客戶定期更新菜色。* 因為沒有上稿功能,圖片必須要自己更新到正式主機上,再抓它的絕對路徑。
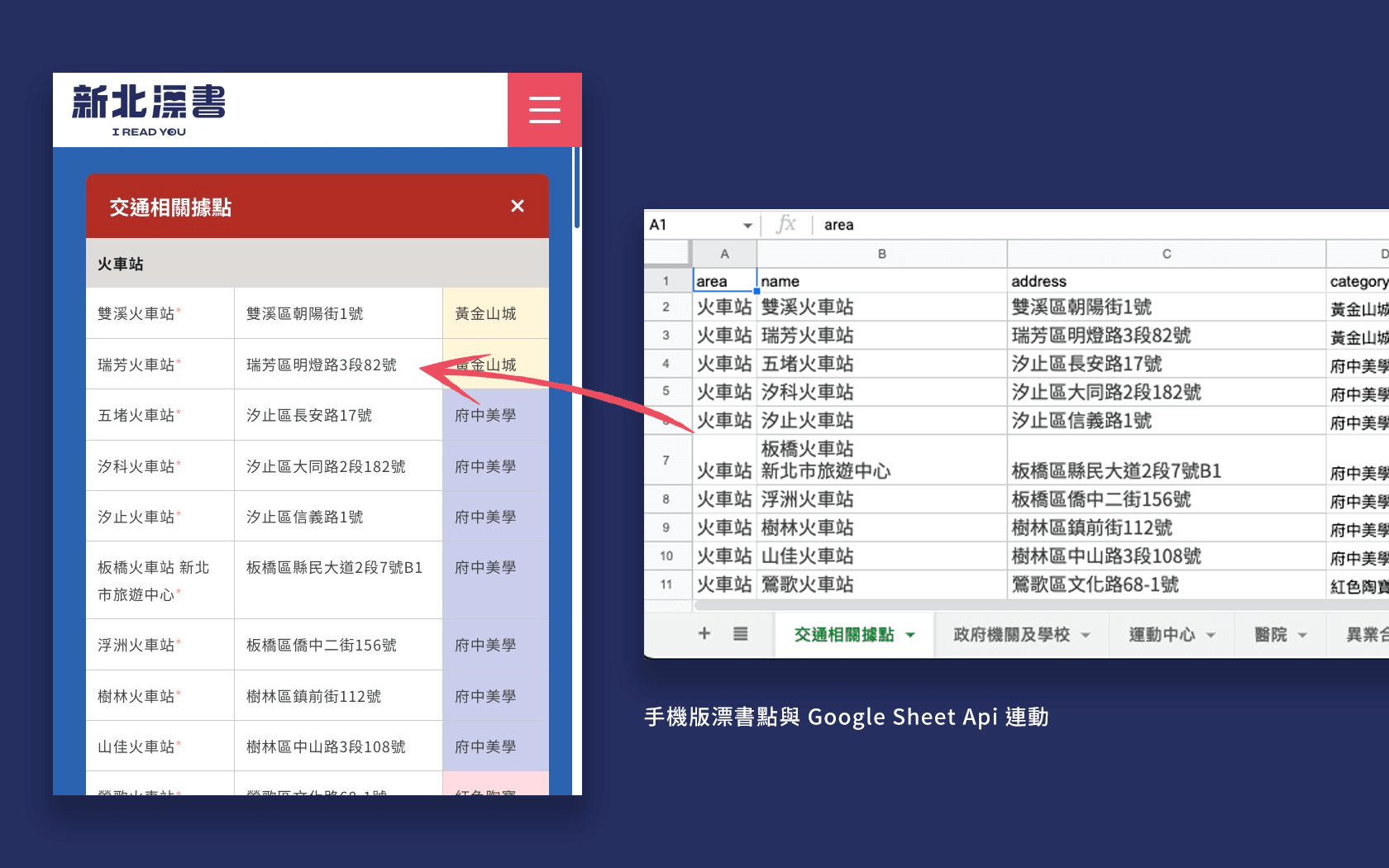
新北漂書網
https://activity3.library.ntpc.net.tw/

漂書地點
在試算表上設定主題分類、地點、地址、情境分類
由於資料繁多,以試算表的方式維運的話,客戶在提供資料時也可以很輕鬆
僅需提供Excel,再由網管匯入,方便日後維護管理。
總結
這幾年的工作經驗告訴我,任何的網路工具都有其存在的必要性
即便是最簡單的小技巧,只要用對方式,也能成就一個好專案
它可能不是最酷炫的作法,卻是最適合當下的解決方案。
一些小小的經驗分享,也提供給正在苦惱的你。